2022. 12. 5. 23:18ㆍ끼적끼적
애드 블록과 같은 광고 차단 프로그램으로 인한 사이트 운영자들의 수익 감소를 구글에서도 인식했나 봅니다.
구글에서 공식적으로 광고 차단 프로그램 해제를 요청하는 광고 차단 회복(anti adblock) 기능을 내놓았습니다.
기존에 사용하던 안티 애드블록과 같은 프로그램도 있으나, 구글에서 개발한 코드답게 디자인과 편집이 간편하고, 광고 차단 회복 프로그램은 사이트별 관리가 매우 용이해서 사용을 추천드립니다.

단계는 크게 애드센스 홈페이지에서 메시지를 만들고, 블로그에 코드를 삽입하는 두 단계로 이루어져 있습니다.
1. 애드센스 홈페이지 작업

먼저, 애드센스 홈페이지 - 개인 정보 보호 및 메시지 - 광고 차단 회복 기능을 클릭해 주세요.

화면 중앙 '메시지 만들기' 버튼을 클릭하여 광고 차단 문구를 작성하실 수 있습니다.

메시지 만들기 시작 화면입니다.
사이트 추가를 눌러 메시지를 띄울 사이트를 지정하고, 로고를 추가할 수 있습니다.

로고를 지정할 수 있습니다. 여기서 지정한 로고는 경고문에 대문짝만하게 박히게 됩니다.
로고 사이즈는 150kb 이하로 용량이 작은 파일을 사용해야 합니다. 한번 업로드해 놓으면 다른 사이트에도 적용할 수 있습니다.
이 로고 추가는 필수입니다. 로고 없이는 광고 설정이 과정이 끝나지 않습니다. 로고는 광고 차단 회복 메시지를 내보낼 때 좀 더 시각적인 효과를 주기 위한 사진으로 넣는 것이 좋습니다.
맞춤 선택 URL"과 "바닥 URL 추가 사항은 선택사항입니다. 추가해도 되고, 안 넣어도 됩니다. 그러나, 빈칸 남기지 마시고 그냥 사이트 주소(URL)나, 블로그 URL을 넣으셔도 됩니다. 단, "https://"를 포함하여 넣어 주셔야 합니다.

설정을 완료하셨다면 메시지 미리보기와 게재 위치를 선택하실 수 있습니다.
저는 닫기 옵션 없는 메시지로 설정 했습니다.
이 설정을 적용하지 않는 경우, 방문자들이 메시지 닫기를 눌러 애드 블록 차단이 이루어지지 않을 가능성이 큽니다.
2. 태그 삽입

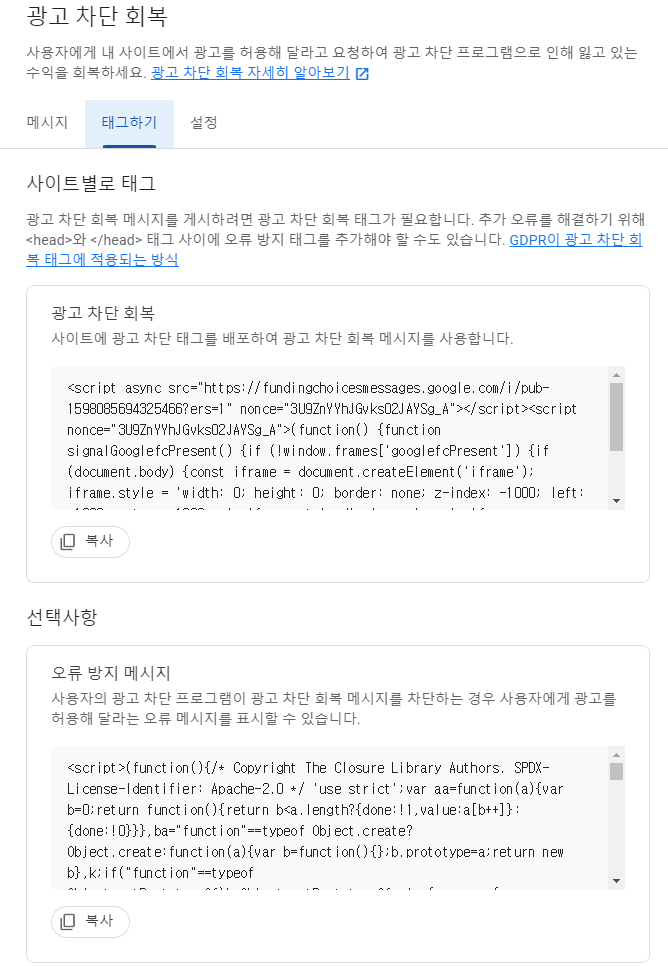
설정을 완료하셨다면 이제 코드를 복사하여 블로그 html편집에 붙여 넣으셔야 합니다.
-티스토리
티스토리의 스킨 편집 메뉴에서 HTML 편집으로 가서 <head>~</head> 사이에 삽입하면 됩니다. 선택사항 코드를 넣을 때에는 필수 코드 다음에 넣어 주시면 됩니다.
-블로그스팟
블로그스팟에서는 테마로 가서 html 편집 메뉴에서 역시 <head>와 </head>사이에 넣어 주면 됩니다. 하지만, 선택사항 코드는 블로그스팟에서 작용하지 않습니다. 필수 코드만을 사용해 주시기 바랍니다. 필수 코드는 문제없이 작동합니다.

작동 확인 결과, 제대로 작동하는 것을 확인할 수 있습니다.
구글 애드센스에서도 광고 차단 회복 프로그램을 공식적으로 지원함으로써, 광고 차단 프로그램에 의한 수익 손실을 공식적으로 인정했다고 할 수 있습니다. 깔끔한 디자인과 편리한 편집 기능 등은 기존에 사용한다 광고 차단 해제 프로그램을 대체하기에 손색이 없습니다. 특히, 블로그스팟과 티스토리에서 별도로 사용해야 했던 별개의 광고 차단 회복 프로그램을 동일한 것으로 통합 사용을 할 수 있게 되었습니다.
'끼적끼적' 카테고리의 다른 글
| 유튜브 화질 고화질 고정, 화질 자동 설정 해제 방법 (0) | 2022.12.17 |
|---|---|
| 한글 2022 최신버전 무료설치 다운로드 (크랙X, 체험판X) [한컴오피스 2022] (0) | 2022.09.29 |
| 한글 2018 최신버전 무료설치 다운로드 (크랙X, 체험판X) (10) | 2021.07.31 |
| 핸드폰 저장공간 늘리기 , 핸드폰 저장공간 부족할땐 이렇게 하면 돼요! (0) | 2018.06.13 |
| 역사 탐구_인류의 기원과 선사 문화[1편] (0) | 2018.04.25 |